HTML stands for Hyper Text Markup Language. HTML is an
application of the Standard Generalized Markup Language
(SGML) which is the International Standard (ISO 8879)
for text markup. As you know HTML is not a programming
language, it is a markup language and it is a set of markup tags.
The latest version on HTML is know as HTML5. HTML5 has many new tags
and attributes to make web site designing simple and attractive. You
can create simple and nice animation with the help of HTML5 and
CSS3.
Let's discuss
what are the new tags and attributes introduced in HTML 5. For the
very beginning it makes the document type very simple. Forget about
the long document type used in the older version of HTML.
<!doctype html> <meta charset="UTF-8">
Yes, very simple. To define document type just use doctype as html and for
character encoding use charset ='UTF-8' or something like that.
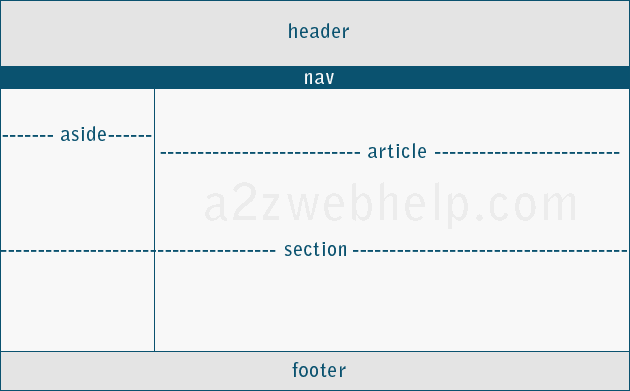
HTML 5 can recognize the structure on a web page. The new tag introduced for
structure are <header>, <nav>, <section>, <aside>, <article>,
<figure>.

<!DOCTYPE html> <html lang="en"> <head> <title>My First HTML 5 Page</title> <meta name="title" content="My First HTML 5 Page"/> <meta name="description" content="My First HTML 5 Page"/> <meta name="keywords" content="My First HTML 5 Page"/> <meta charset="utf-8"> </head> <body> <!-- header --> <header class="header"> <div class="head_content"> <!-- Head section goes here --> </div> </header> <!-- menu --> <nav> <div class="menu"> <!-- Top menu goes here --></div> </nav> <!-- Sidebar --> <aside class="left-side"> <!-- Left side bar goes here --> </aside> <!-- content --> <section> <div class="container"> <article><!-- First article goes here --> </article> <article><!-- Second article goes here --> </article> </div> </section> <!-- footer --> <footer> <!-- Footer content goes here --> </footer> </body> </html>