This PHP program will upload multiple files without page reload. This program
use HTML5 to select multiple files at a time and also using Ajax and jQuery to
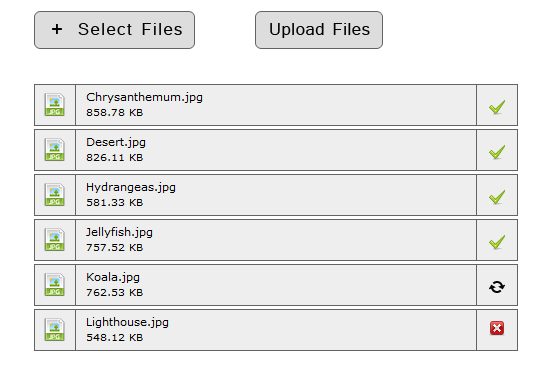
upload file to the web server without page refresh. The tool will give an
option to select multiple files from local drive, then display the file name and
size with an option to remove from the list and then upload the files from the
grid list. Click here upload single file
without page refresh.

<script type="text/javascript" src="js/jquery_1.5.2.js"> </scri<script type="text/javascript" src="js/uploader.js"></script> <link type="text/css" href="css/uploader.css" rel="stylesheet" />
<div class="upload_box"> <form name="fileUpload" id="fileUpload" action="javascript:void(0);" enctype="multipart/form-data"> <div class="file_browser"> <input type="file" name="multiple_files[]" id="multiple_files" class="hide_broswe" multiple /></div> <div class="file_upload"><input type="submit" value="Upload" class="upload_button" /> </div> </form> </div> <!-- Deleted files will listed here --> <div class="file_boxes"> <span id="removed_files"></span> </div>
<?php
if(isset($_POST) && $_SERVER['REQUEST_METHOD'] == "POST"){
$file_name = strip_tags($_FILES['upload_file']['name']);
$file_id = strip_tags($_POST['upload_file_ids']);
$file_size = $_FILES['upload_file']['size'];
$files_path = 'uploaded_files/';
$file_location = $files_path . $file_name;
if(move_uploaded_file(strip_tags($_FILES['upload_file']['tmp_name']),
$file_location)){
echo $file_id;
}else{
echo 'system_error';
}
}
?>