
Stripe is one of the best software platform provides an easy and powerful way to accept credit cards directly on your website or web application. Stripe builds the most powerful and flexible tools for internet commerce.
If you want to accept online payment on your website then Stripe will the best option for it. You can easily integrate Stripe API in your PHP-based website, so the users can make payment through credit or debit cards without leaving your website. Let’s discuss how to integrate Stripe in your PHP based website.
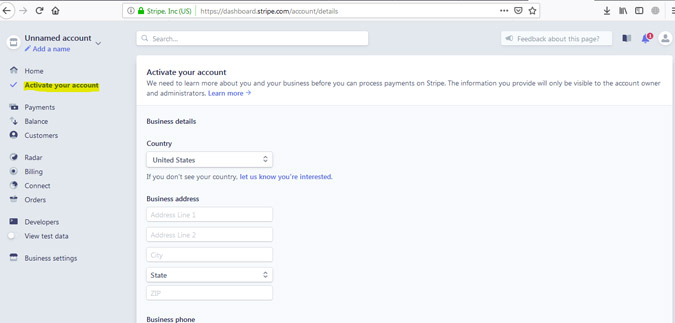
First of all you need to create an account in Stripe and generate the required keys. Click here to create account in stripe and generate your API keys.
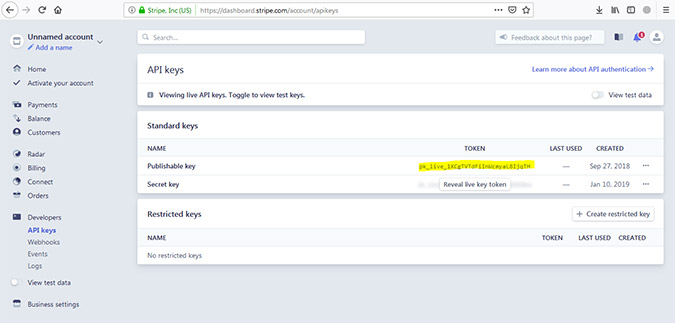
Go to > Developers > API Keys
Here you will get your Publishable Key and Secret key

By default the keys are in developer / sandbox mode, so you can use dummy credit card to test your application. Once everything goes fine you can make your account live.

Let's create a basic html from to receive payment or make the transaction. You need from fields for card number, card expiry month, card expiry year and CVV. You need to add data-stripe tag to each from fields to our JavaScript can read the form value and validate the form without reloading the page.
Date stripe value for
- Card Number is data-stripe="number"
- Expiry Month is data-stripe="exp_month"
- Expiry Year is data-stripe="exp_year"
<form action="" method="post" name="cardpayment" id="payment-form">
<div class="form-group">
<label class="form-label" for="name">Card Holder Name</label>
<input name="holdername" id="name" class="form-input" type="text" required />
</div>
<div class="form-group">
<label class="form-label" for="email">Email</label>
<input name="email" id="email" class="form-input" type="email" required />
</div>
<div class="form-group">
<label class="form-label" for="card">Card Number</label>
<input name="cardnumber" id="card" class="form-input" type="text" maxlength="16" data-stripe="number" required />
</div>
<div class="form-group2">
<label class="form-label" for="password">Expiry Month / Year & CVV</label>
<select name="month" id="month" class="form-input2" data-stripe="exp_month">
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select name="year" id="year" class="form-input2" data-stripe="exp_year">
<option value="19">2019</option>
<option value="20">2020</option>
<option value="21">2021</option>
<option value="22">2022</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
</select>
<input name="cvv" id="cvv" class="form-input2" type="text" placeholder="CVV" data-stripe="cvc" required />
</div>
<div class="form-group">
<div class="payment-errors"></div>
</div>
<div class="button-style">
<button class="button login submit">Paynow ($1.00)</button>
</div>
</form>
We need to include JavaScript file provide by stripe to validate card information.
<script type="text/javascript" src="https://js.stripe.com/v2/"></script>
<script type="text/javascript">
Stripe.setPublishableKey('YOUR PUBLIC KEY HERE');
$(function() {
var $form = $('#payment-form');
$form.submit(function(event) {
// Disable the submit button to prevent repeated clicks:
$form.find('.submit').prop('disabled', true);
// Request a token from Stripe:
Stripe.card.createToken($form, stripeResponseHandler);
// Prevent the form from being submitted:
return false;
});
});
function stripeResponseHandler(status, response) {
// Grab the form:
var $form = $('#payment-form');
if (response.error) { // Problem!
// Show the errors on the form:
$form.find('.payment-errors').text(response.error.message);
$form.find('.submit').prop('disabled', false); // Re-enable submission
}else { // Token was created!
// Get the token ID:
var token = response.id;
// Insert the token ID into the form so it gets submitted to the server:
$form.append($('<input type="hidden" name="stripeToken">').val(token));
// Submit the form:
$form.get(0).submit();
}
};
</script>
In this example we made the transaction amount fixed value as $1.00, you can make it any value, But keep it in your mind that Stripe only accept value in cents. If you want a transaction of $1.00 then $amount = 100; If you want a transaction of $1500 then $amount=150000; Also you need to define the currency and USD or CAD etc.
<?php
error_reporting(0);
session_start();
require 'stripe/Stripe.php';
$publishable_key = "YOUR KEY HERE";
$secret_key = "YOUR KEY HERE";
if(isset($_POST['stripeToken'])){
Stripe::setApiKey($secret_key);
$description = "Invoice #".rand(99999,999999999);
$amount_cents = 100;
$tokenid = $_POST['stripeToken'];
try {
$charge = Stripe_Charge::create(array(
"amount" => $amount_cents,
"currency" => "usd",
"source" => $tokenid,
"description" => $description)
);
$id = $charge['id'];
$amount = $charge['amount'];
$balance_transaction = $charge['balance_transaction'];
$currency = $charge['currency'];
$status = $charge['status'];
$date = date("Y-m-d H:i:s");
$result = "succeeded";
/* You can save the above response in DB */
header("location:index.php?id=".$id);
exit;
}catch(Stripe_CardError $e) {
$error = $e->getMessage();
$result = "declined";
}
}
?>
You can use any card from the following and for CVV any 3 digit number and Expiry date any month and year from the current month and year.